Reflecting on Buildspace Nights & Weekends | Season 5
42 Days - Start to Finish for the Final _buildspace season - In Short Pod - A Way to Curate & Create a Hyper-Personalized Podcast.

Remember when websites were fun? When you’d stumble upon a page that made you smile, not because it was trying to sell you something, but because it was created by someone who just wanted to share something delightful? I’ve been thinking about this a lot lately, especially as I see the web becoming increasingly homogenized with cookie-cutter templates and AI-generated content.
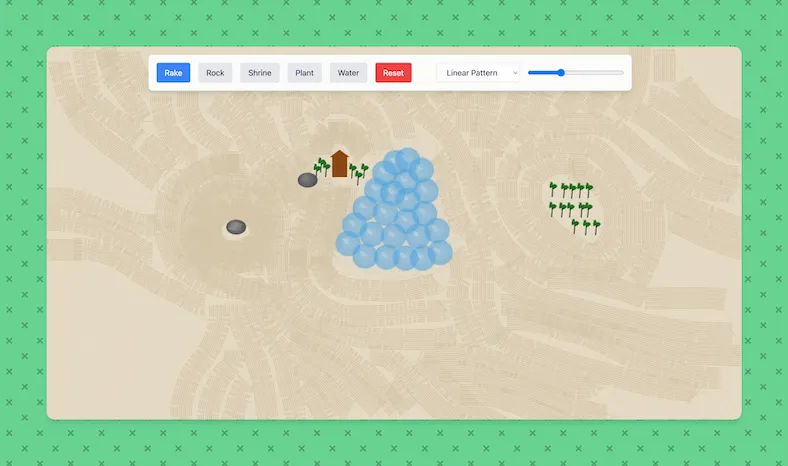
In an effort to recapture some of that early web magic, I decided to build a digital Zen garden - an interactive canvas where you can rake sand, place rocks, add plants, and create your own peaceful space. It’s not trying to optimize for conversions or maximize engagement metrics. It’s just meant to be a calm, enjoyable experience.
The inspiration came from both traditional Japanese Zen gardens (karesansui) and the playful web experiments of the early 2000s. I wanted to create something that combined mindfulness with the kind of creative interactivity that made me fall in love with web development in the first place.

One of my biggest inspirations for this project has been Neal.fun, a website that perfectly embodies the spirit of making the web enjoyable again. Neal Agarwal creates interactive experiences that are both educational and entertaining, from “Draw the Perfect Circle” to “Earth Reviews”. His work shows that there’s still room for creativity and whimsy on the modern web.

While the experience is meant to be simple and calming, the technical implementation involves several interesting challenges:
Here’s a glimpse at how the water ripple animation works:
// Water animation
useEffect(() => {
const animateWater = () => {
setWaterRippleOffset(prev => (prev + 0.1) % (Math.PI * 2));
waterAnimFrameRef.current = requestAnimationFrame(animateWater);
};
waterAnimFrameRef.current = requestAnimationFrame(animateWater);
return () => {
if (waterAnimFrameRef.current) {
cancelAnimationFrame(waterAnimFrameRef.current);
}
};
}, []);
The garden offers several tools for creation:
This project is part of my broader effort to bring back some personality to the web. While I appreciate the importance of good deployment practices, monitoring tools, and design systems, I think we sometimes forget that websites can be both technically sound and genuinely enjoyable. Just as I’ve explored creative applications in AI projects, open source themes, and practical web tools, this project aims to push the boundaries of what makes the web engaging.
The zen garden is built with modern tools (Astro for the site, React for the interactive components) but embraces the spirit of the early web - when people built things just because they were fun to build and share. This approach aligns with my other projects like Cabeça de Queijo, where technical excellence meets creative expression.
Creating something “fun” often involves solving interesting technical challenges:
I have several ideas for expanding the garden:
In an era where AI is rapidly changing how we create, I think it’s important to remember the value of human-crafted experiences. While I love exploring new technologies and building useful tools, sometimes we need to step back and remember why we fell in love with building for the web in the first place.
The zen garden is my small contribution to making the web a more interesting, more personal place. It’s a reminder that not everything needs to be optimized for conversion rates or engagement metrics. Sometimes, it’s okay to build something just because it brings a moment of peace or a smile to someone’s day.
You can visit the digital Zen garden and create your own peaceful space. There’s no right or wrong way to use it - just like a real Zen garden, it’s about the process of creation and the moment of tranquility it provides.
For more inspiration on creative web experiences, I highly recommend checking out:
If you’ve made it this far and want to discuss creative web development, reach out to me. I’d love to hear your thoughts on bringing more personality back to the web.